
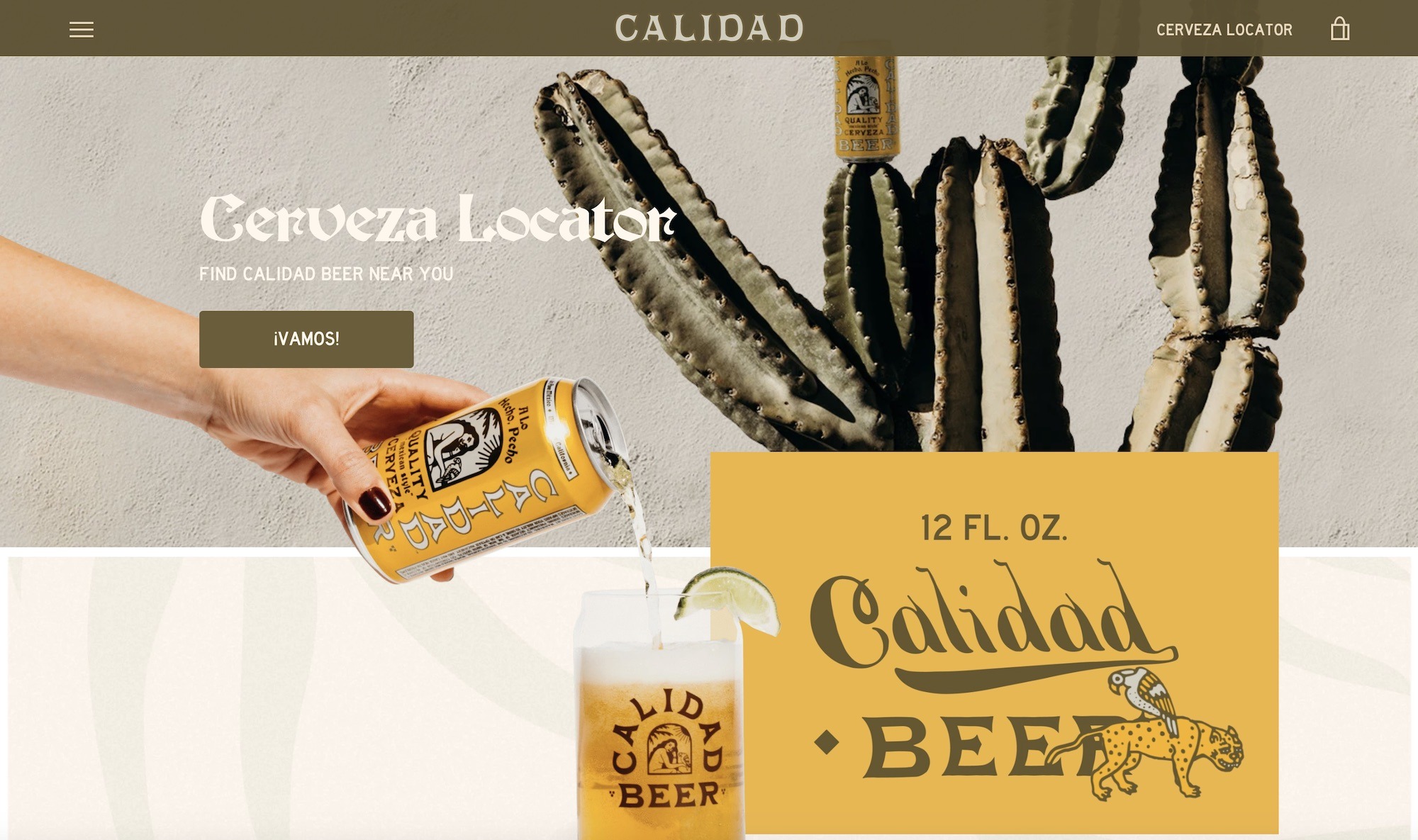
Serif Savvy
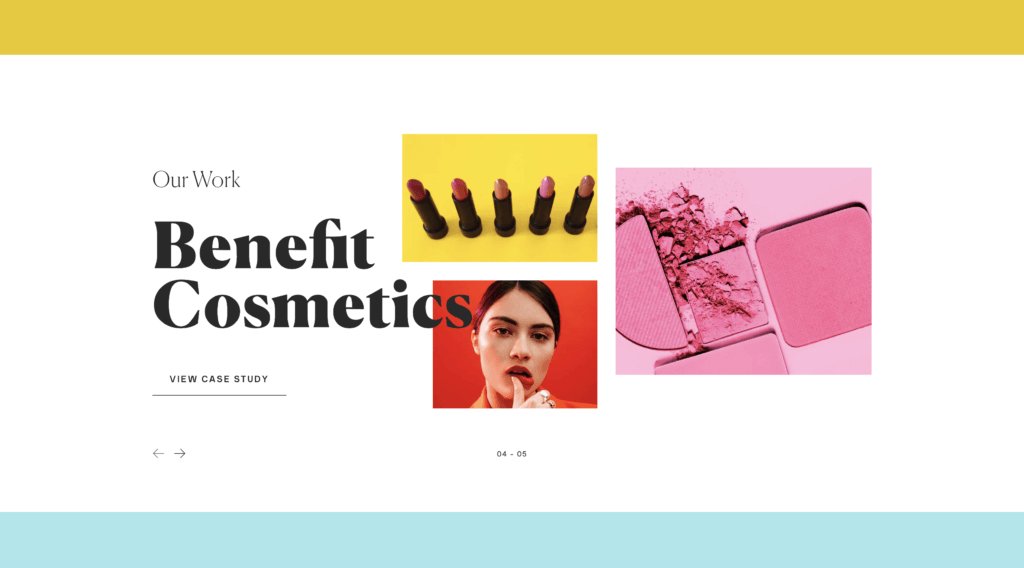
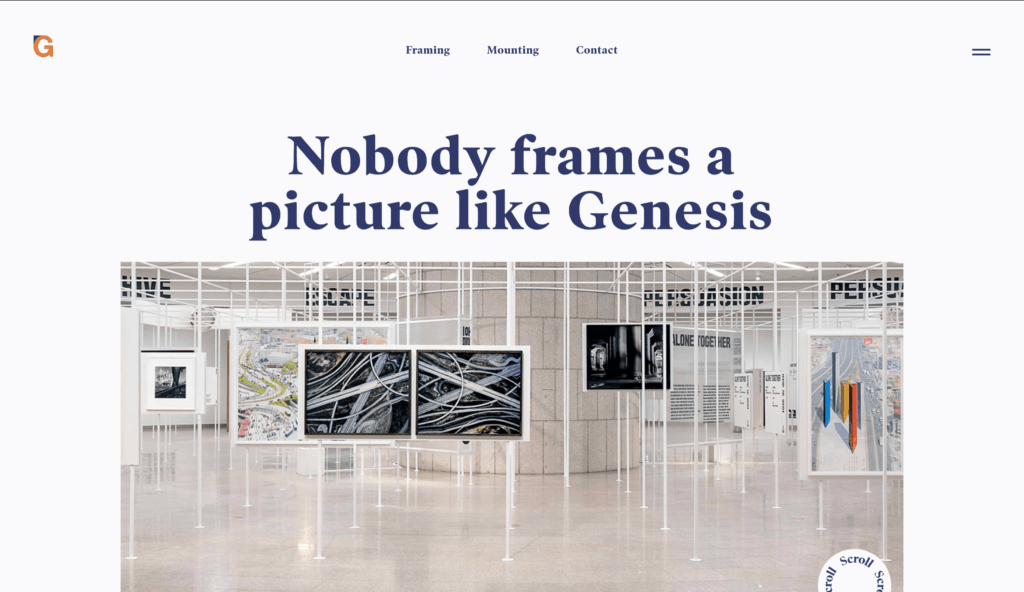
Serif typefaces made an epic comeback in 2019, not only in web design, but also in packaging, such as Chobani’s rebranding. We agree, there is something nostalgic, yet modern and refined about serif text, it pulls the viewer in and gives any design a buttoned up aesthetic.


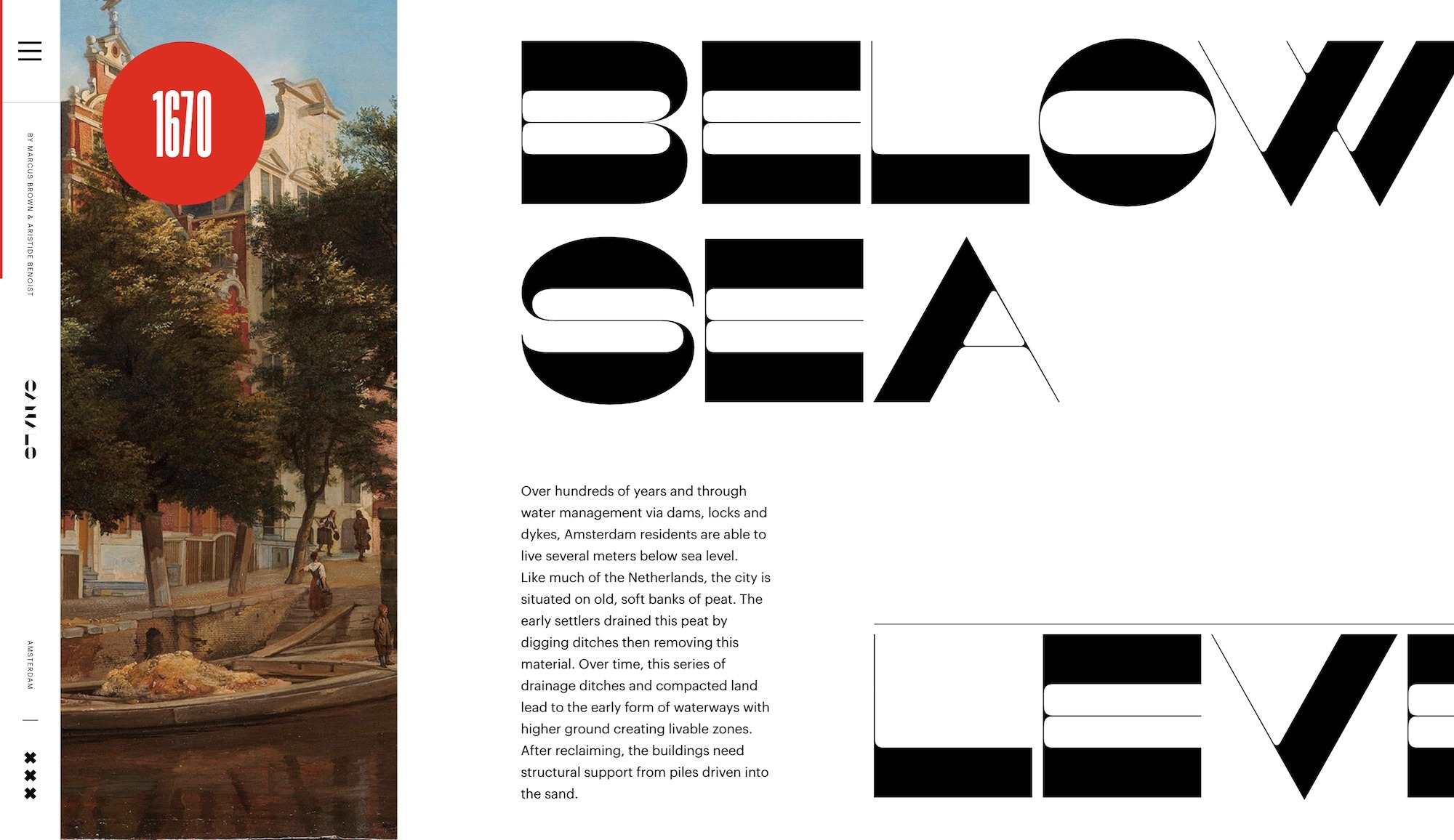
Experimental Typography
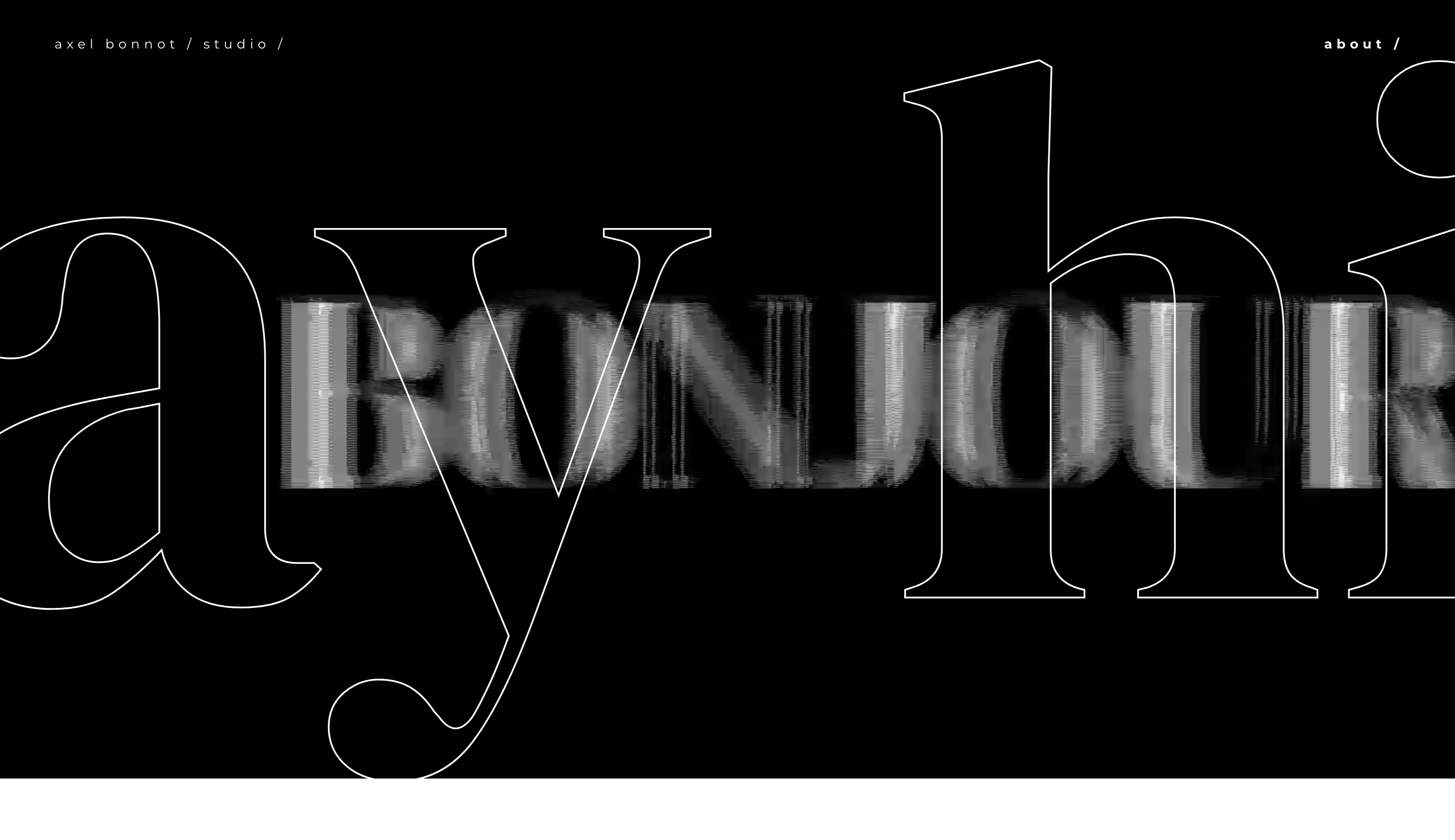
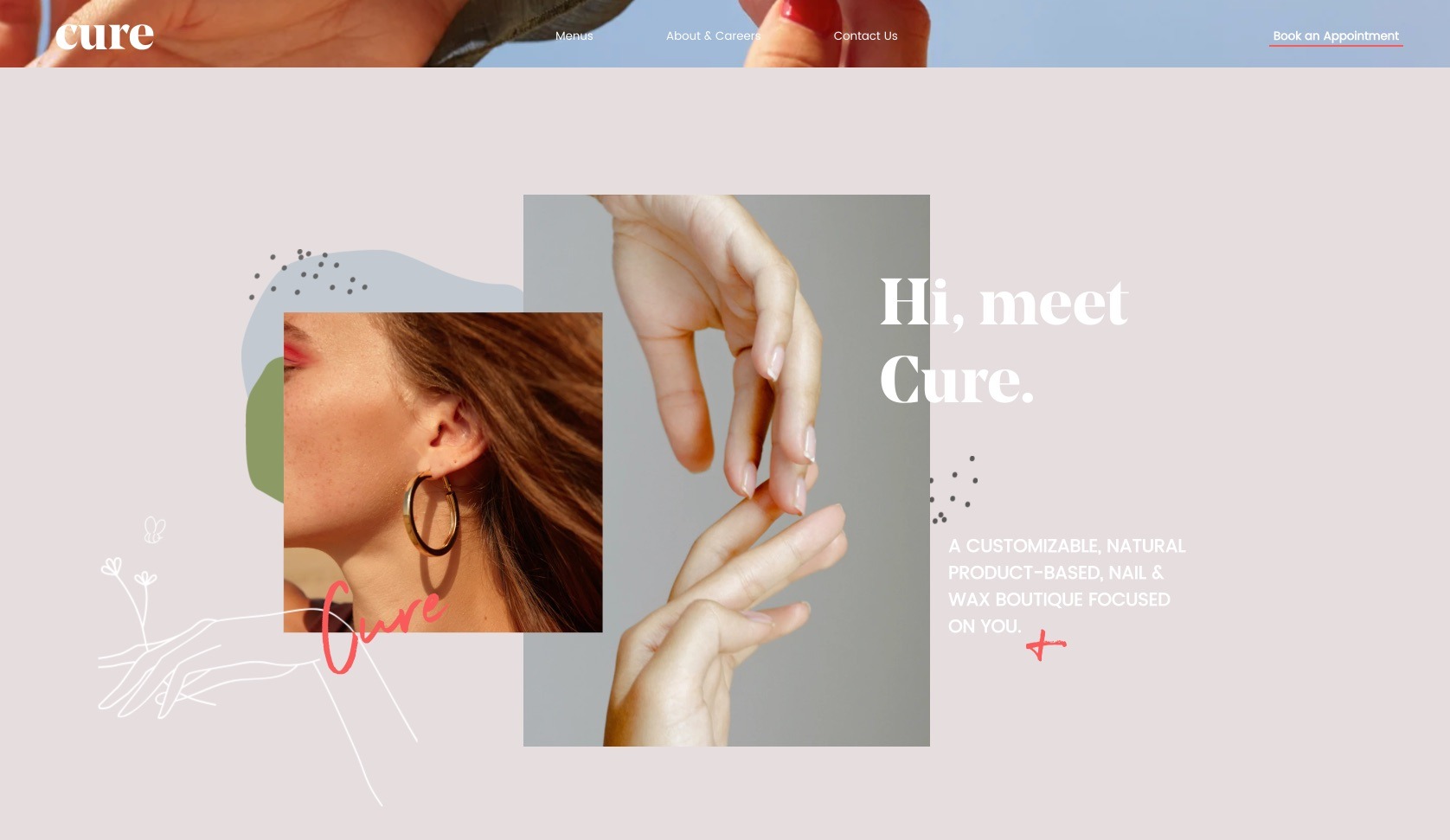
Like many other designers in 2019, our team was inspired by oversized lettering and mixed elements of typography, so much that we made it a central element in our website redesign. Those who tried out the trend, created amazing visuals that focused on typography as the primary imagery vs. traditional photos. Introducing interesting animations and movement also added another dimension of style.


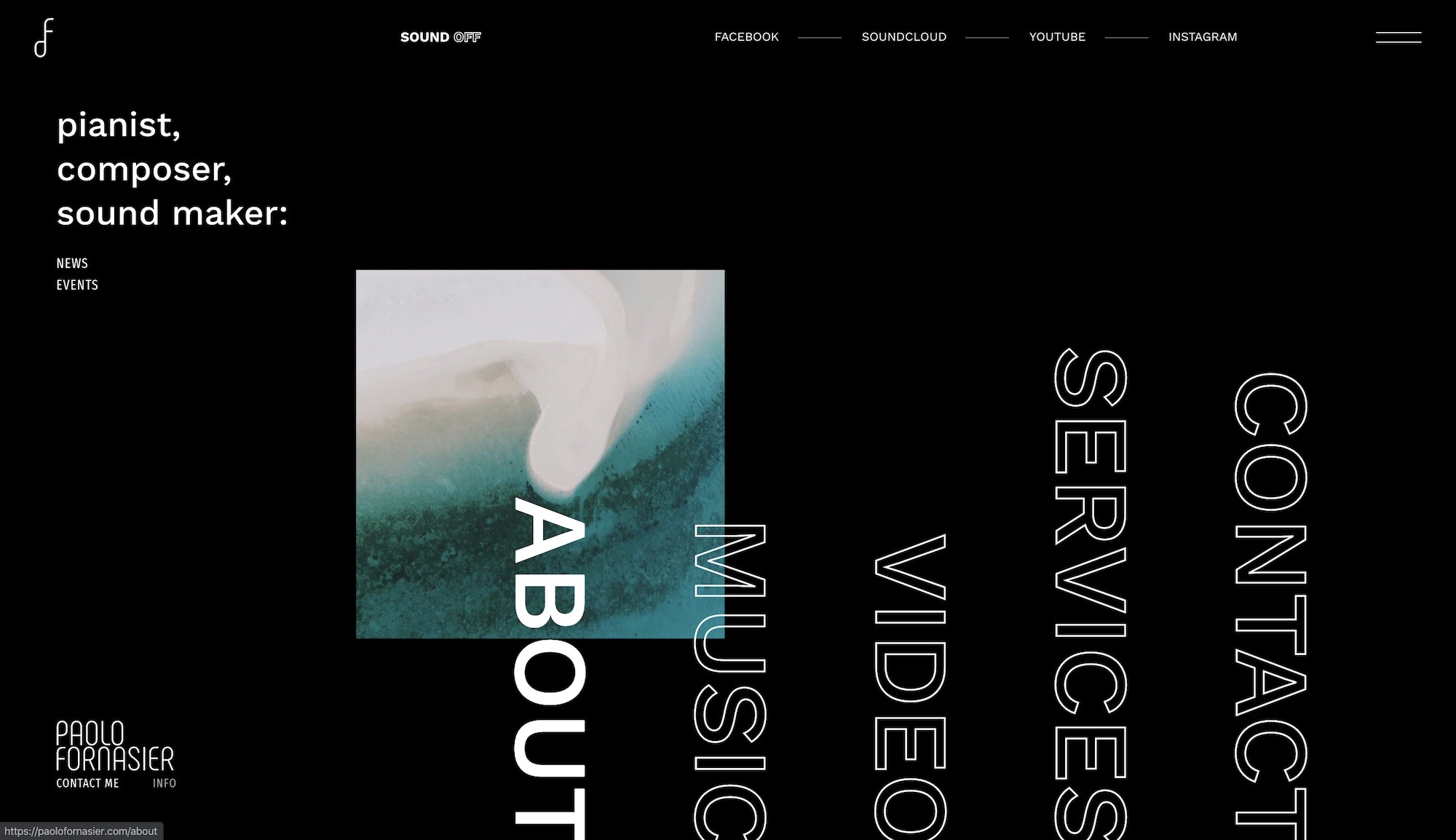
Unconventional Navigation
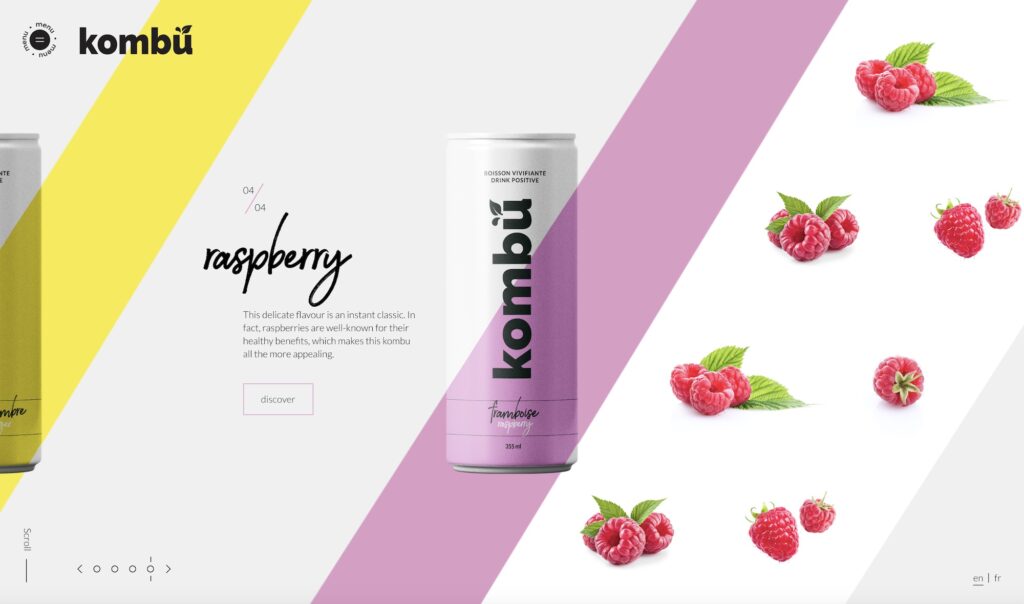
One of our favorite 2019 trends was moving away from traditional menu designs and moving toward interactive and novel ways to navigate a website. This includes but not limited to draggable slides, micro navigation points, dual global menus, inner page navigation, mega menus, single page presentations, on-scroll navigation, and app style interfaces.


Freeform Elements & Micro Interactions
Adding extra graphics, elements, and interactive pieces to websites has been increasingly popular in 2019 and we for-see this trend sticking around in 2020. These extra nuances not only initially engage users from the beginning, but keep them interacting with a website longer. A very popular example in 2019 has been the cursor takeover. Web designers have replaced the traditional cursor with radiating shapes, hover animations, and morphing on certain elements to denote a specific action.


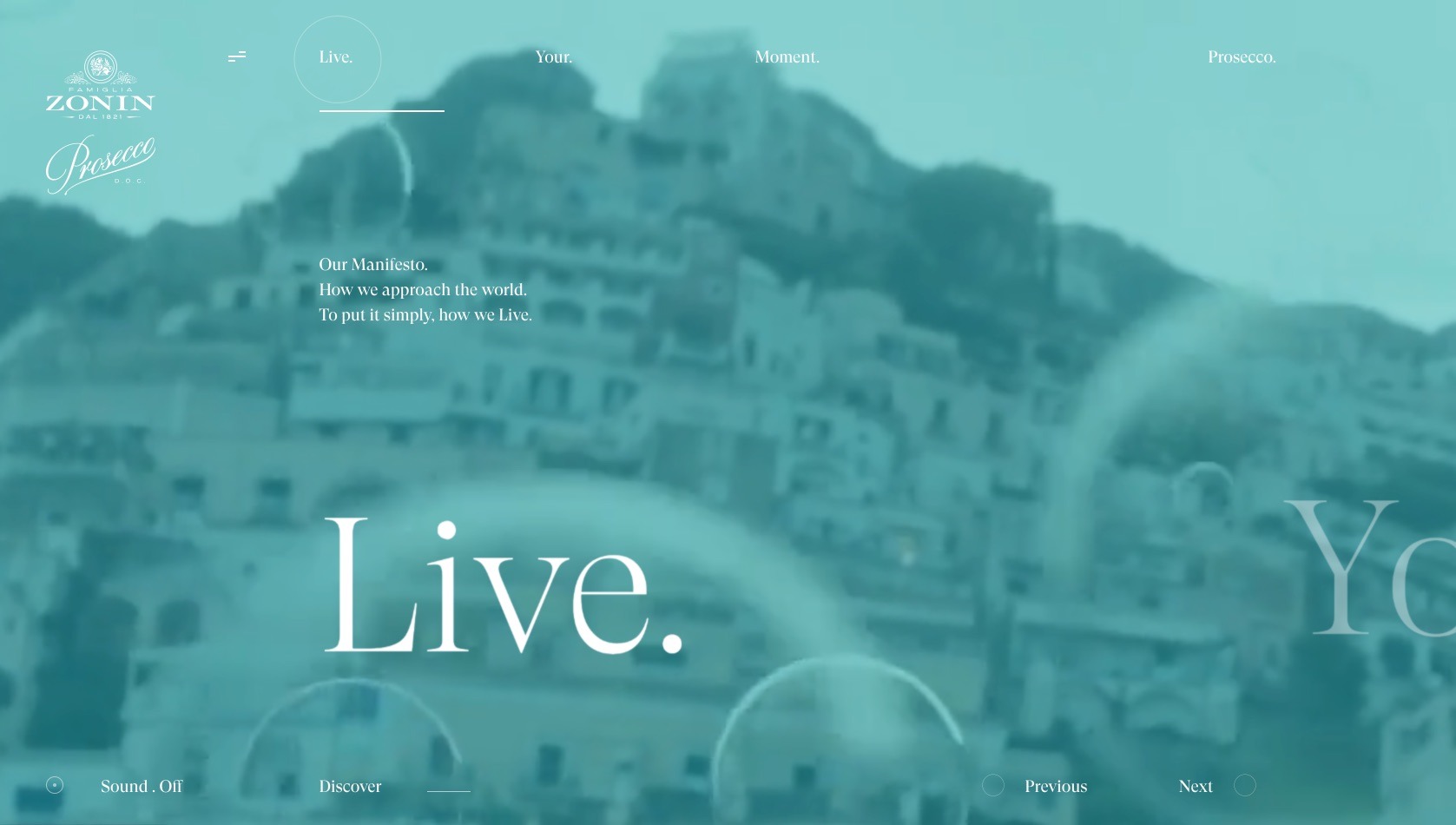
On Scroll Animations & Continuous Design
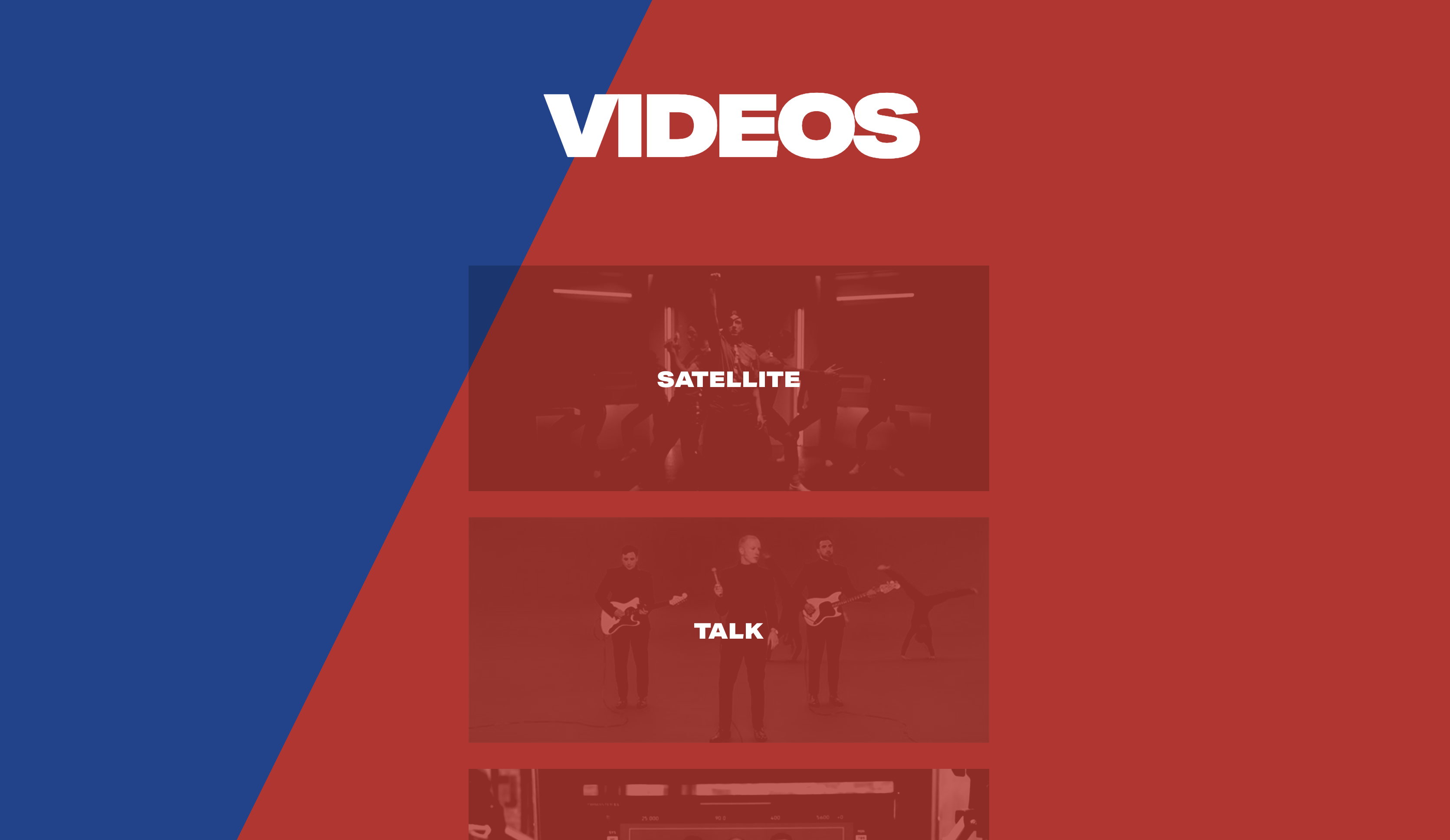
Another trend we saw in 2019 was the illusion of expanding past the canvas and maximizing screen real estate when applicable. This look was beautifully achieved in the below examples by integrating large continuous visuals, as well as eliminating defined sections. Web designers took continuity to the next level by implementing on-scroll animation and navigation. Blending these methods resulted in an interesting user experience and cohesive design across the site.


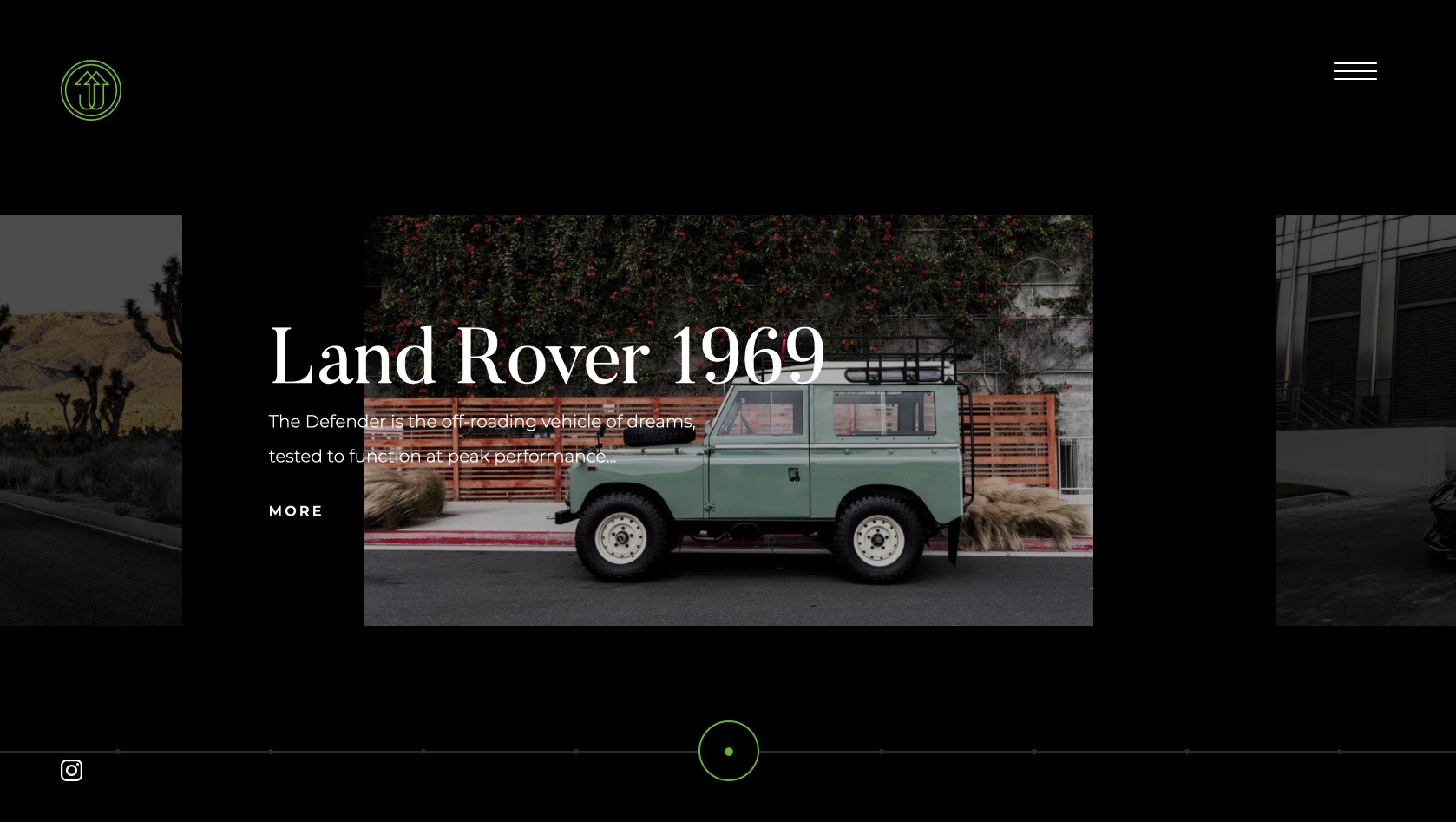
Elevated Imagery
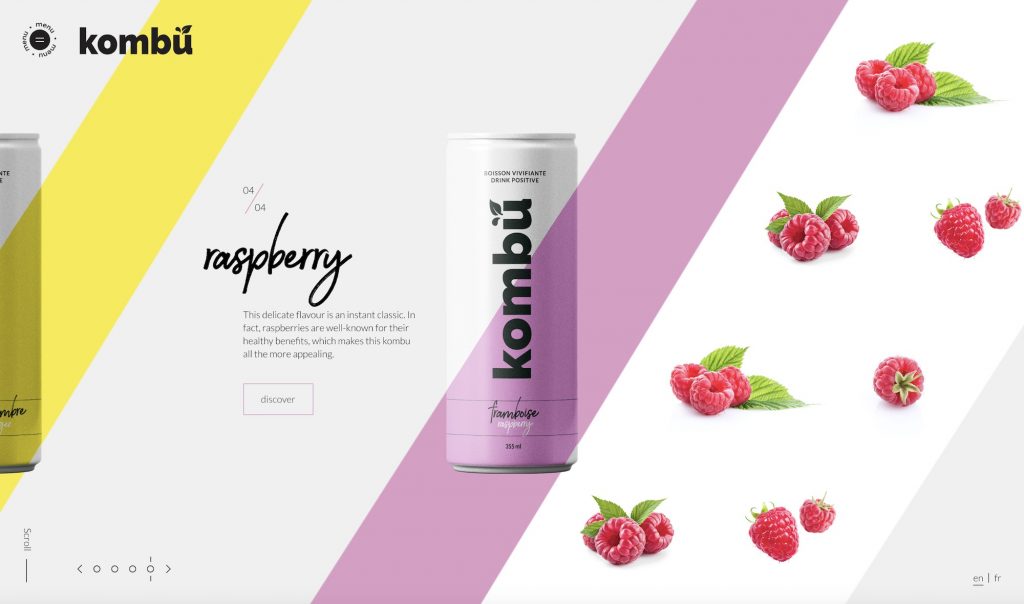
Content is still king in 2019 and likely will continue to be as we approach the 2020s. Copy is critical, but curated visuals are what certainly intrigue and wow viewers. If Instagram has taught us anything, it is that every image you put on your website or social media, should look professional, aesthetically appealing, and be purposeful. The use of stock images has faded in 2019, users need to connect with brands on a personal level. Not only did the standard for photos increase in 2019, but the treatment did as well, as presets and branded filters have become popular. Another imagery trend we have been inspired by is supporting images by overlapping elements, as well as mixing in textures and illustrations.


Here we come 2020!
We can’t wait to see what 2020 will offer for new trends and technology to take websites to the next level! Farewell to 2019 and cheers starting a new design decade!

You must be logged in to post a comment.